とお悩みの方へ。
ブログで横長の表を作るとPCではちゃんと表示されるのに、スマホ画面で見ると「あれっ形が崩れてる…」ってことがありますよね。
今回は3分で直る超簡単な解決法を紹介します。Cocoonの設定を変えるだけで、スマホ画面で横にスクロールが出来るようになります。
画像で紹介するとこんな感じ。
コレが↓

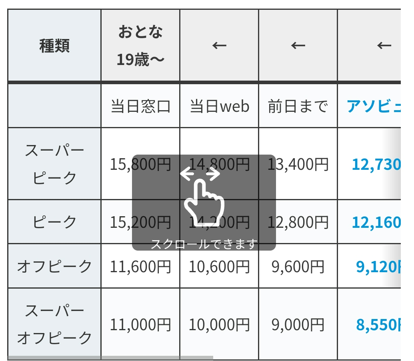
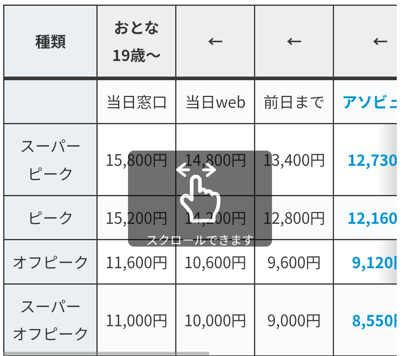
コレになります。なんか格好いい。↓

表(テーブル)をスマホ画面でスクロールさせる4STEP
それでは画像を使いながらわかりやすく解説していきます。下記青○の形雑ですみません。
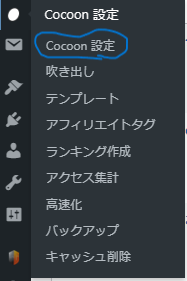
①WordPress管理画面から「Cocoon設定」を選択
画像の青枠内を選択してください。

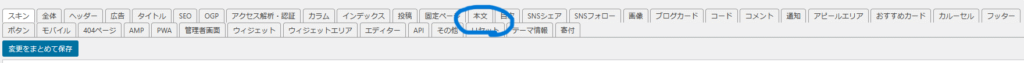
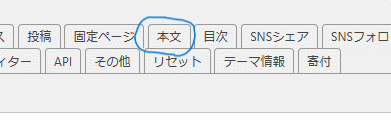
②Cocoon設定画面で「本文」を選択
Cocoon設定を選択した画面で「本文」タブを選択。真ん中あたりにあります。

拡大画像はこちら

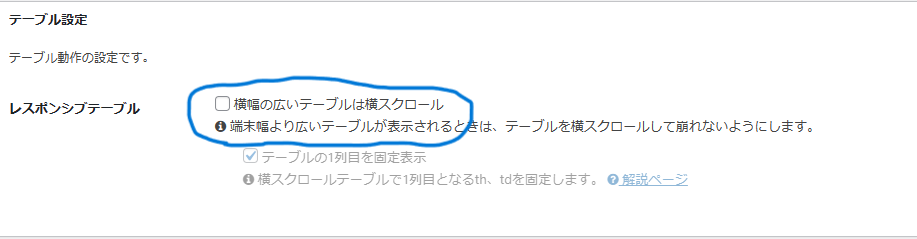
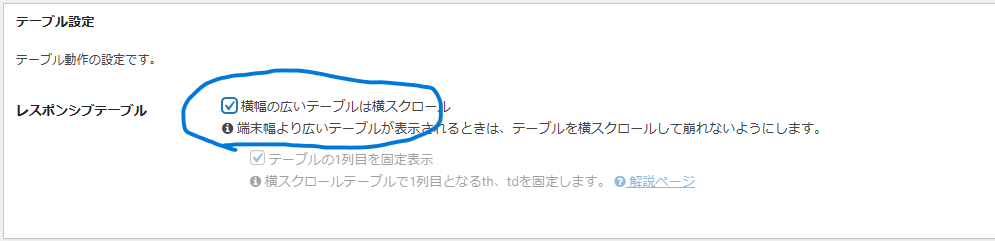
③「テーブル設定」でチェックボックスにチェック
「横幅の広いテーブルは横スクロール」のチェックボックスにチェックを入れます。
これで横スクロールができるようになります。


④「変更をまとめて保存」する
「変更をまとめて保存」をクリックしたら出来上がり!

【イイ感じ!】スマホで表(テーブル)を見てみましょう
変更前は変なところで改行されたりしていたのが・・・

イイ感じに。横にスクロールが出来るようになりました(^^)/

【注意点】中央寄りにギュッとなったらココを見ろ!
「これでスクロール出来るようになった~」と思ったら、別の表(テーブル)をよく見ると形が崩れてるものがありました。

なんじゃこりゃ。中央にギュッてなってる。これはイケてない。これを解決しまます。
【解決策】「表のセル幅を固定」をクリックして解除
ぶっちゃけこの解決策を紹介している記事って少ないので貴重な情報です(自画自賛)
表(テーブル)を選択すると画面の右端にこんな表示が出てきます。

この中の「表のセル幅を固定」←ここをクリックして解除してください。

解除します。

これで直ります。
【解決!】改めてスマホ画面で見てみましょう
イイ感じにこうなって↓

横にスクロールも出来ました。

まとめ:横スクロールの設定はたったの3分‼簡単です!
という訳で、簡単にできます。
Cocoon設定の変更までは調べると簡単に出てくるのですが、「表のセル幅を固定」の解決策までは出てきません。僕も時間をかけて思考錯誤の末、解決しました。
ブロガーさんの参考になれば幸いです。
おしまい!
ブログ初心者の方はこちらの記事もどうぞ。収益化に役立つ書籍を紹介しています。