こんな悩みに答えます。
結論、非表示にできます。
そんなことしていいいの?↓
非表示にする方法はGoogleのホームページにも書いてあるので信ぴょう性は高いかと。
ブログを読むより下記を読んでもらった方が手っ取り早いですね。↓
よくある質問 | reCAPTCHA | Google for Developers
reCAPTCHAが邪魔してる…
右下のコレです。
上にスクロールするマークと重なってます。

スマホで見ても・・・
プライバシーポリシーと重なっています。
Googleアドセンスに合格しないのはreCAPTCHAのロゴが原因??
ブログを始めて10か月。Googleアドセンスに11回目のチャレンジをするも、見事に落ちました。
Xでつぶやいたところ、コメントを頂きまして、
「プライバシーポリシーへのリンクがreCAPTCHAで隠れています」とのこと。
それまで全く気付かなかったのですが、先ほどスクショを貼ったように隠れていました。
どうやらこれがGoogleアドセンス審査にも影響するそうです。解決後、12回目の審査で見事に通りました。
という訳で実施した対策を紹介します↓
「reCAPTCHA」は簡単に消せます→Google公式のコメント通り対処するだけ
Google 公式HPの「よくある質問」に答えが書いてあります。下記で解説します。
Google公式HPの「よくある質問」をチェックしよう
Google 公式HPを見てみて下さい。下にスクロールしていくと下記の画面が出てきます。
よくある質問 | reCAPTCHA | Google for Developers
意味を解説すると、↓
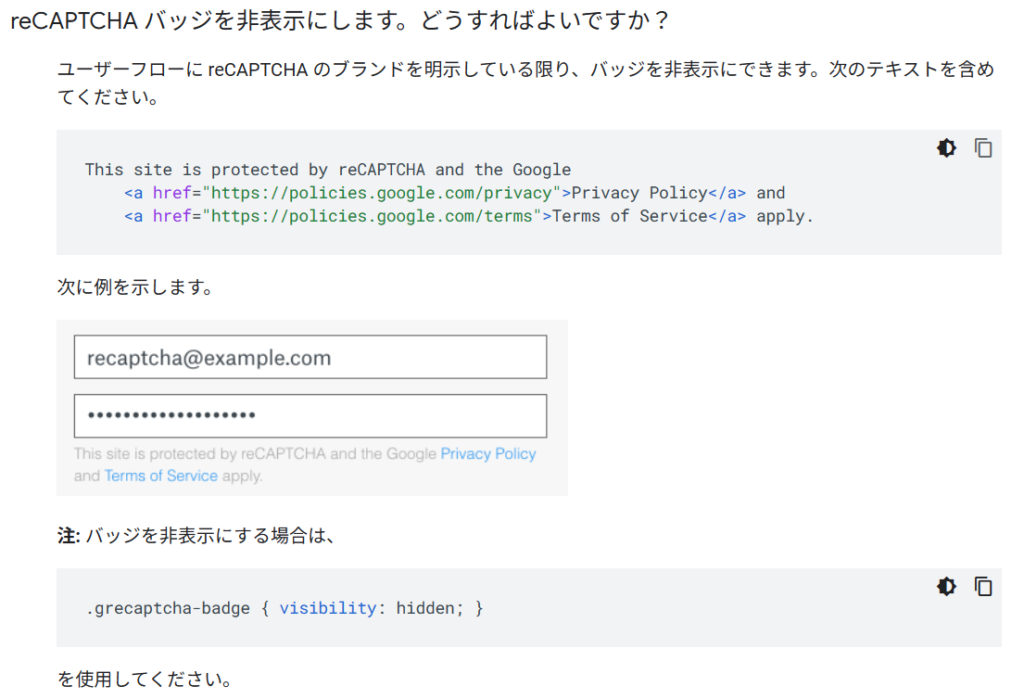
- 「reCAPTCHAバッジを非表示にします。どうすればよいですか?」
- 「reCAPTCHAを使用していることを明示すれば、ロゴを非表示に出来ますよ。具体的には次のテキストを明示してくださいね。」
という意味。
もう一つは、↓
注:バッジを非表示にする場合は、次のコードを設定してください。
順番に手順を解説していきます。
【手順①】reCAPTCHAを使用していることを明示する
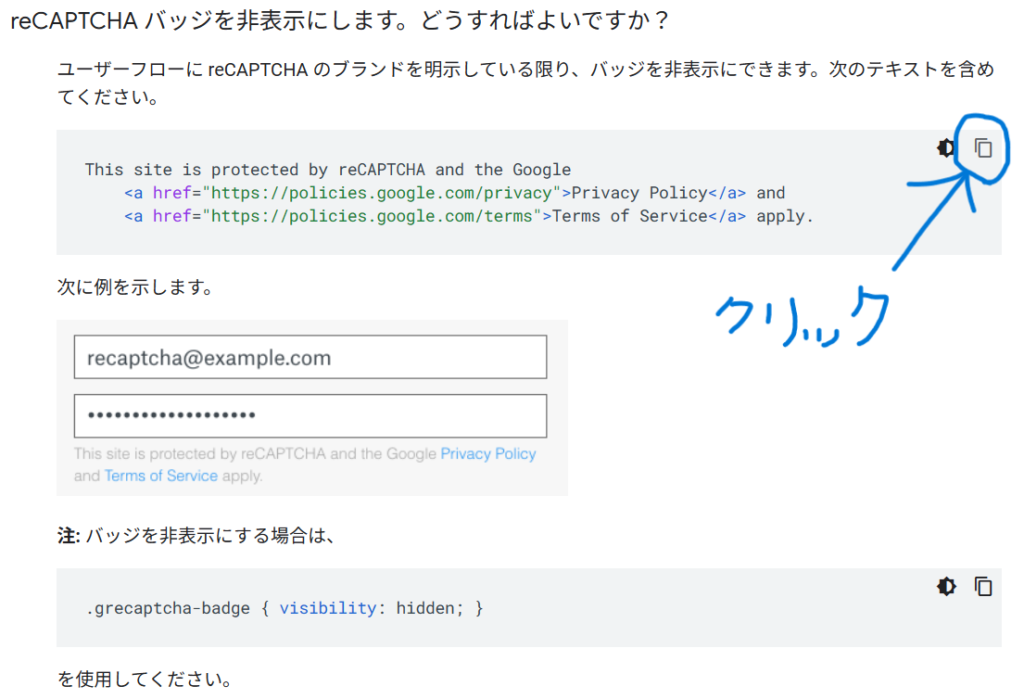
コードをコピーする
まずGoogle 公式HPで下記青○箇所をクリックしてください。グレーの部分のコードがコピーできます。
よくある質問 | reCAPTCHA | Google for Developers
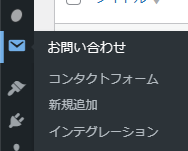
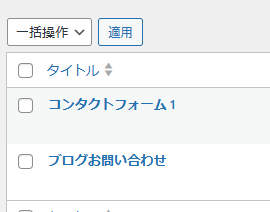
WordPress管理画面で「お問い合わせ」を選択する
下記です

自分で作成した「お問い合わせ」を選択
まだの人は作ってね~。お問い合わせはブログ運営に大事です。

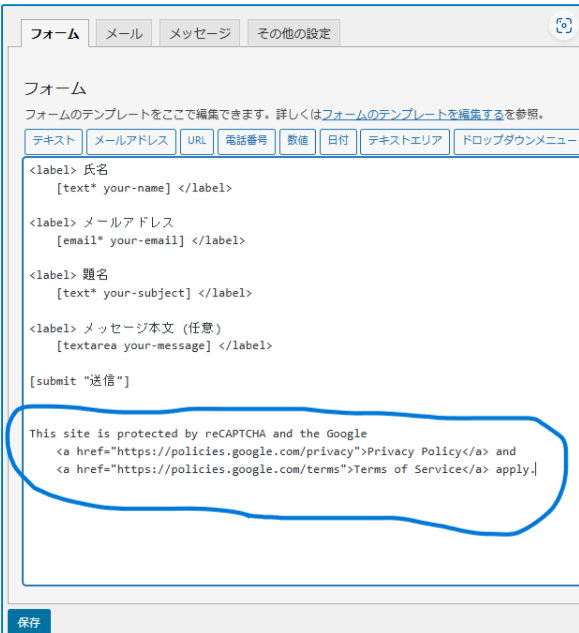
フォームのタブを選択して一番下に貼り付け
フォームの一番下のスペース部分に、↓

先ほどコピーしたコードを貼り付け。キーボードで「Ctrl+V」を押すと貼り付けできるよ。出来たら保存をクリック。

これでOK
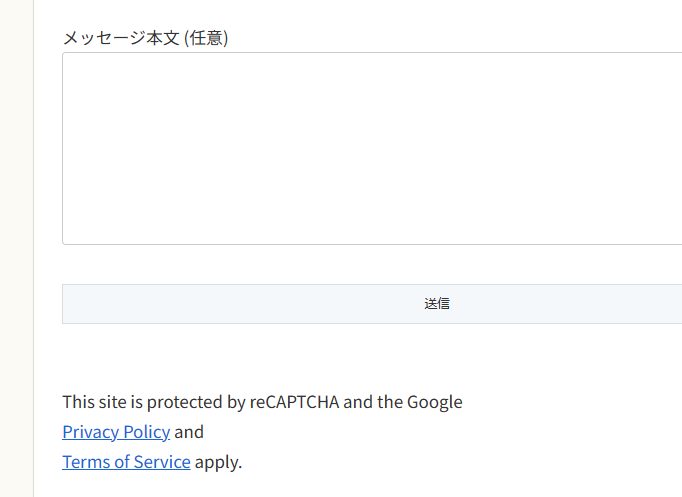
ブログに戻って「問い合わせフォーム」をチェックみよう
問い合わせフォームの「送信」の下に表示されたはずです。
「このサイトはreCAPTCHAとGoogleによって保護されています」の意味です。

【手順②】次はreCAPTCHAのバッジを非表示にする
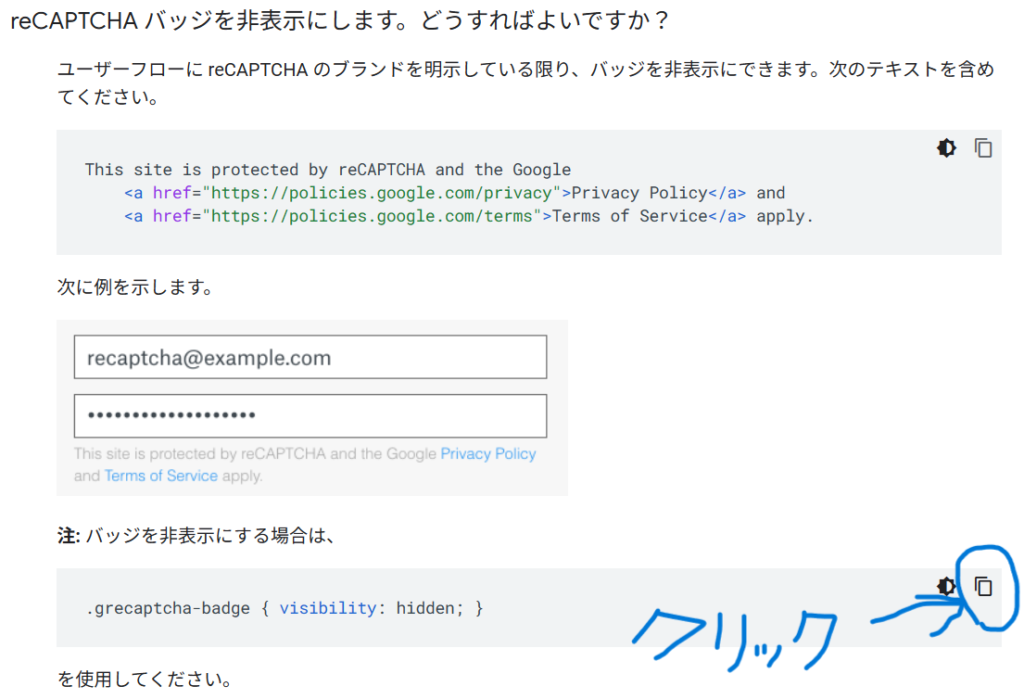
コードをコピーする
まずGoogle 公式HPで下記青○箇所をクリックしてください。グレーの部分のコードがコピーできます。
よくある質問 | reCAPTCHA | Google for Developers
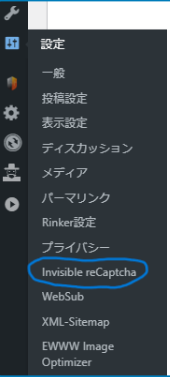
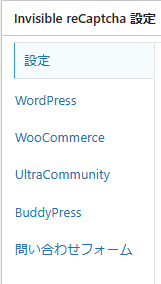
WordPress管理画面の「設定」から「Invisible reCaptcha」を選択
プラグイン「Invisible reCaptcha」を選択しましょう。

「設定」を選択

バッジのカスタムCSS欄へコードを貼り付けする

これで「変更を保存」を押して完了です。
ブログに戻ってチェックしてみよう
もう一度、ブログを開いてみましょう。
見事に消えているはずです。
まとめ:reCAPTCHAのロゴは非表示でもOK
Google 公式HPに書かれているのでOKです。
非表示にすることでGoogleアドセンス審査にも通りやすくなるという情報もあるので、是非今回の方法を試してみてください。
今回はこの辺で。
おしまい!
ブログ初心者の方はこちらの記事もどうぞ。収益化できる参考書籍を紹介しています。